RWD響應式網站
RWD響應式網站RWD Responsive Website
RWD響應式網站RWD Responsive Website
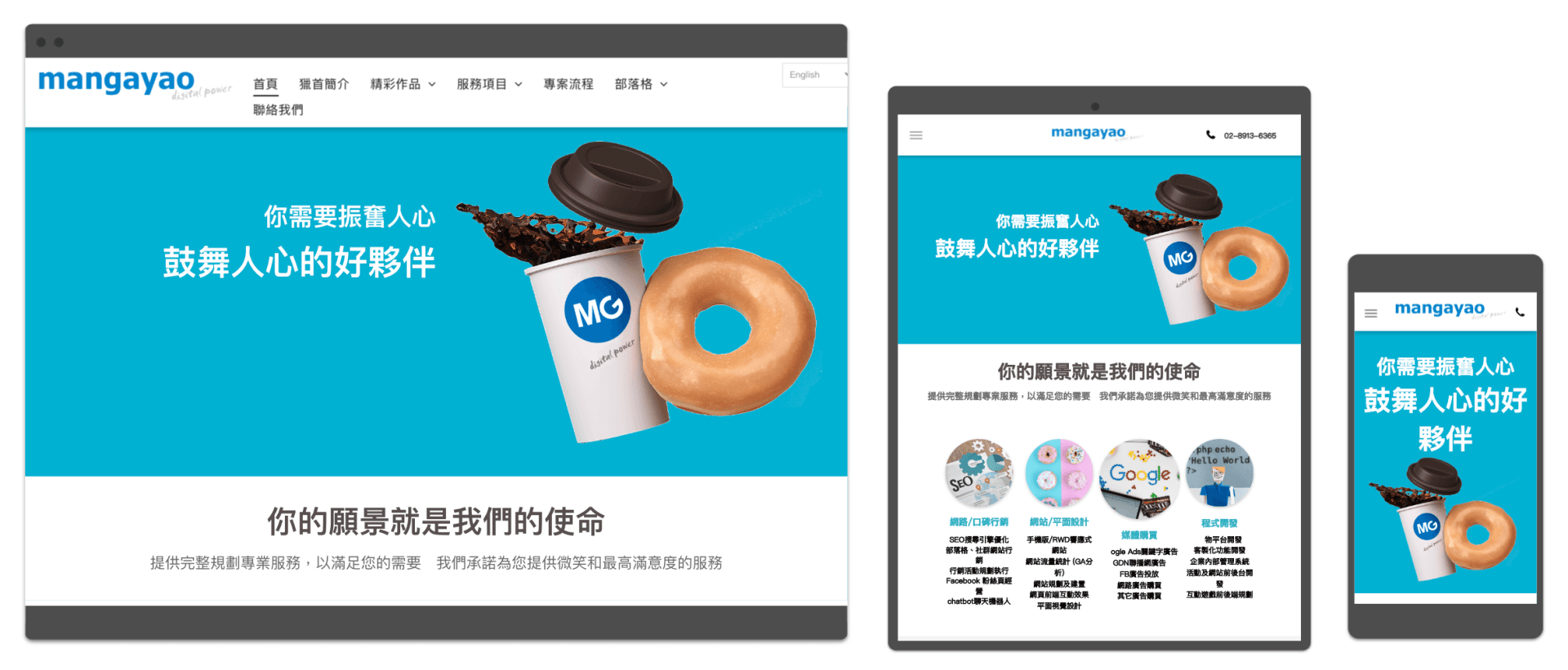
網頁設計的技術做法,該設計可使網站在不同的裝置(從桌面電腦顯示器到行動電話或其他行動產品裝置)上瀏覽時對應不同解析度皆有適合的呈現,減少使用者進行縮放、平移和捲動等操作行為。
響應式網頁設計( 縮寫為RWD )可支援多種螢幕應用的網站設計,完全... 隨著行動裝置的普及,能夠同時支援PC / 平板 /手機,給使用者最佳瀏覽畫面,滿足行動用戶的使用習慣就等於贏得最大商機。
響應式網頁設計:
響應式網頁設計(Responsive web design,通常縮寫為RWD),或稱自適應網頁設計、回應式網頁設計、對應式網頁設計。 是一種網頁設計的技術做法,該設計可使網站在不同的裝置(從桌面電腦顯示器到行動電話或其他行動產品裝置)上瀏覽時對應不同解析度皆有適合的呈現,減少使用者進行縮放、平移和捲動等操作行為。
對於網站設計師和前端工程師來說,有別於過去需要針對各種裝置進行不同的設計,使用此種設計方式將更易於維護網頁。
響應式、自適應到底有什麼不同?
響應式網站設計:
會依瑩幕大小自動很”順暢地”縮放,大多會有5~6種尺寸大小的分別,這是目前最常見的網頁設計方式。
- 優點:介面體驗一致,解決了佈局上的管理以因應不同的裝置,而且共同使用單一URL網址能增進SEO的效果。
- 缺點:縮小的過程,更要考量結構上的變動。當層級和資訊量很多的時候,呈現的東西就有限。
響應式>>>由大到小,若網站資訊量沒那麼多,使用者在網頁上作很少事,就能達到期望目的,選擇RWD響應式方式佳,因維護起來最方便,也能讓視覺上有一致的體驗。
自適應網站設計:
Adaptive Web Design,又稱AWD網站。只針對電腦、平板、手機三種尺寸來分別,最強調行動優先。
- 優點:專為手機設計,充分優化網站功能。
- 缺點:維護要花較多時間,且無法做到完全符各種瑩幕大小,所以在一定範圍內還是需要作一點響應式的設計。

共同的好處
1.優化過的使用體驗:
才不會讓使用者想做動作的時候,不知道點去那裡。
2.讓使用者能專注:
一次只能做一件事,這才能讓使用者盡快達成你希望他做的事。
3. 讓網站速度變快:
這關乎到網站的程式設計上,能否在2~3秒內讓使用者打開網頁,有數據說明當2秒內還無法打開網頁,會有47%的人會不耐煩。


